HTML/CSS-Grundlagen: 3 div-Boxen im Fluss (Flow)
Posted by sura1 - 25. November 2008

HTML/CSS-Grundlagen: 3 div-Boxen im Fluss (Flow)
Normalerweise folgen die HTML-Elemente auf einer Webseite dem sogenannten document flow, dem „Fluss des Dokumentes“. Alle HTML-Elemente schwimmen in diesem Fluss.
Im Grunde ist die Sache einfach:
Ein einzelnes Element wird soweit wie möglich links und oben positioniert.
Wenn weitere Elemente dazu kommen, werden diese jeweils rechts davon angeordnet, und zwar so lange, bis kein Platz mehr vorhanden ist.
Wenn rechts kein Platz mehr ist, rutschen sie eine Zeile tiefer und beginnen wieder ganz links.
Erst durch die Wirkung des Flows werden Webseiten flexibel und können von den Webdesignern wie von Architekten geplant und aufgebaut werden.
Der normale Fluss der Boxen
Ich möchte Ihnen an Hand eines kleinen Beispieles zeigen, wie der Flow funktioniert und wie sich die Boxen auf einer Webseite verhalten.
3 Boxen im Fluss
Schauen Sie sich folgendes HTML und CSS an:
HTML CSS <body> body { <div>Box 1</div> color: black; <div>Box 2</div> background-color: gray; <div>Box 3</div> padding: 0; </body> margin: 0 } div { background-color: white; padding: 10px; border: 1px solid black; margin: 5px; }
Weil div ein Block-Element ist, stehen die 3 Kästen untereinander, auch wenn sie nur wenig Inhalt haben.
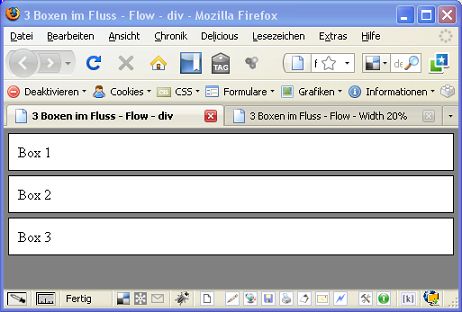
Grafik 1:

Grafik 1: Block-Elemente werden so breit, wie es geht und stehen untereinander
Ein Block-Element nimmt immer die verfügbare Breite des Eltern-Elements ein, in diesem Falle also von body.
3 verkürzte Boxen im Fluss
Im nächsten Schritt werden die drei div-Geschwister mit width auf 20% verkürzt. Alles andere bleibt unverändert.
div {
width: 20%;
background-color: white;
padding: 10px;
border: 1px solid black;
margin: 5px
}
Auch die verkürzten Boxen stehen weiterhin untereinander (siehe Grafik 2). div ist ein Block-Element, und Block-Elemente haben einen integrierten Zeilenumbruch. Mit der CSS-Eigenschaft width wurden die Boxen zwar verkürzt, der Zeilenumbruch bleibt aber bestehen.
Dieses Verhalten der Boxen im Flow wird im CSS auch position: static; bezeichnet. So hat gerade die Positionierung, die dem natürlichen Fluss der HTML-Elemente freien Lauf lässt, den Namen static erhalten.
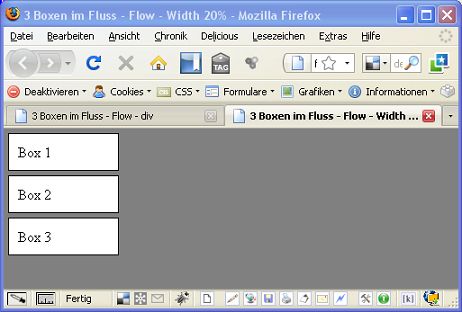
Grafik 2:

Grafik 2: Drei kurze Boxen bleiben untereinander
Beispieldateien (9,8KB Zip-Datei):
Quellnachweis:
Little Boxes – Teil 1

Webseiten gestalten mit CSS. Grundlagen.
Markt+Technik / 2007 / Dozent Peter Müller






Hinterlasse einen Kommentar